Dynamic Configurations are available on Split’s free Developer Account.
A cornerstone of the Split platform is to help our customers decouple the dependencies on engineers making code changes as they control the release of each of their features. To that end, we’ve designed a powerful targeting interface to allow any member of your team to easily place different customers into different variations of a feature. Over the years, we’ve added more powerful targeting capabilities (e.g. regex matchers) and have optimized our UI to make it as simple as possible to control your releases.
To further enhance these feature targeting capabilities, we’re excited to announce the release of dynamic configurations. You will now be able to attach configurations to your treatments to instantly change components of your features without needing an engineer to make any code changes. By using this functionality, you will be able to further speed up your rate of learning as you measure how these different variations of your features perform with your customers.
What should I configure?
During user testing, we have observed many different use cases that Dynamic Configs can solve. Here are some ways Dynamic Configs can be used in your application:
1. Color, Sizing, Polish of UI Elements
We all know how important it is important to critically think through how an application can best draw the attention of a user and help them intuitively navigate to the places they need. Simply changing the color of a border around a box could drastically change how often a user ends up clicking on a specific element in an app. Rather than being hampered by constantly asking an engineer to change small elements like color, users can simply define these configurations in the Split UI. As results come in on what variations perform the best, continued iteration becomes as simple as typing out a new color or size.
2. Educational Copy
Simple and concise copy can also make or break the adoption of an application as different phrases or words can change how quickly a user understands how to use different parts of an application. Users can dynamically configure phrases that appear on buttons or as help text to see what creates the best adoption and retention on different features.
3. Special Offers or Free Shipping Thresholds
Limited time promotions or sales can be a powerful way to increase volume of sales in any sector. However, one of the toughest things to figure out is what level of promotion is necessary to create the right balance between increased volume and loss of revenue per sale. By dynamically configuring percentage discount amounts and free shipping thresholds, users can instantly iterate on and measure what discount or threshold creates the best balance.
4. Algorithm Weighting
In today’s market, all developers must aim to make their application as intelligent as possible and provide personalized results to their audience. As developers tune their backend algorithms to provide intelligent results, they can leverage dynamic configuration to tune weighting on different inputs to an algorithm and measure which weights give the most relevant information back to an end user.
5. Throughput Optimization
Applications today must process and perform calculations on massive amounts of data within a short timeframe. This often leads to a large amount of tuning of a machines threading to parallelize work in the best way possible. Dynamic configurations allow developers to easily change things like how many threads should be allowed and measure what creates the best performance in a real world scenario.
6. Handling For Connection Issues
With the advent of open APIs and microservice based architecture. Rigor around the transfer of data between different machines and services in a distributed architecture has become a hot topic of balancing complexity, cost, and speed. Dynamically configuring how many retries or how long to wait until timing out a request allows engineers to measure what rates create the best balance of data retention and speed.
Changing your configs without code
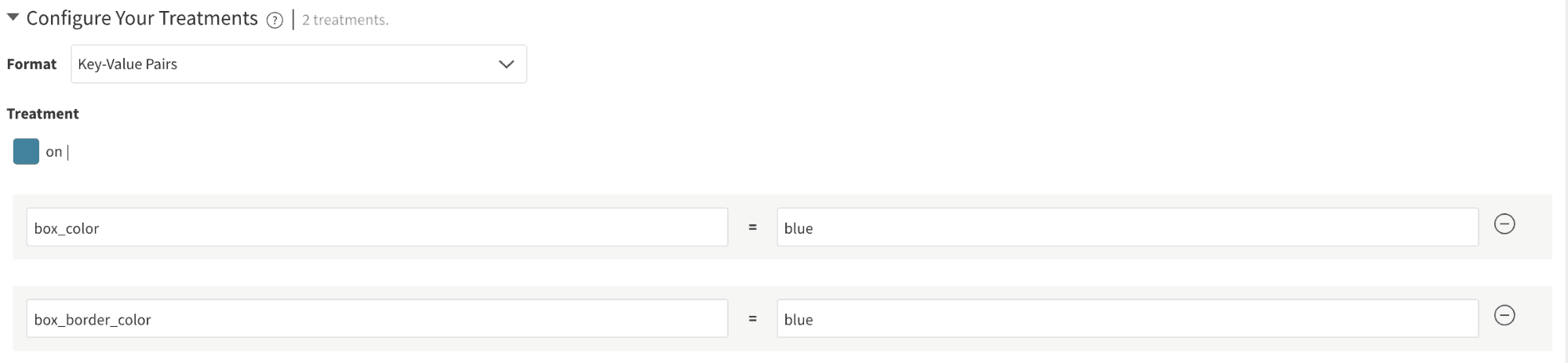
The Split UI now has a section that allows you to input a set of configurations for each of your treatments. You can leverage a simple key-value pair editor to define standard configurations like copy for a part of your application or promotional values. This centralized interface gives any member of a team from product, marketing, and engineering the ability to make changes to things like the color of a button and have those changes instantly reflected in your application.

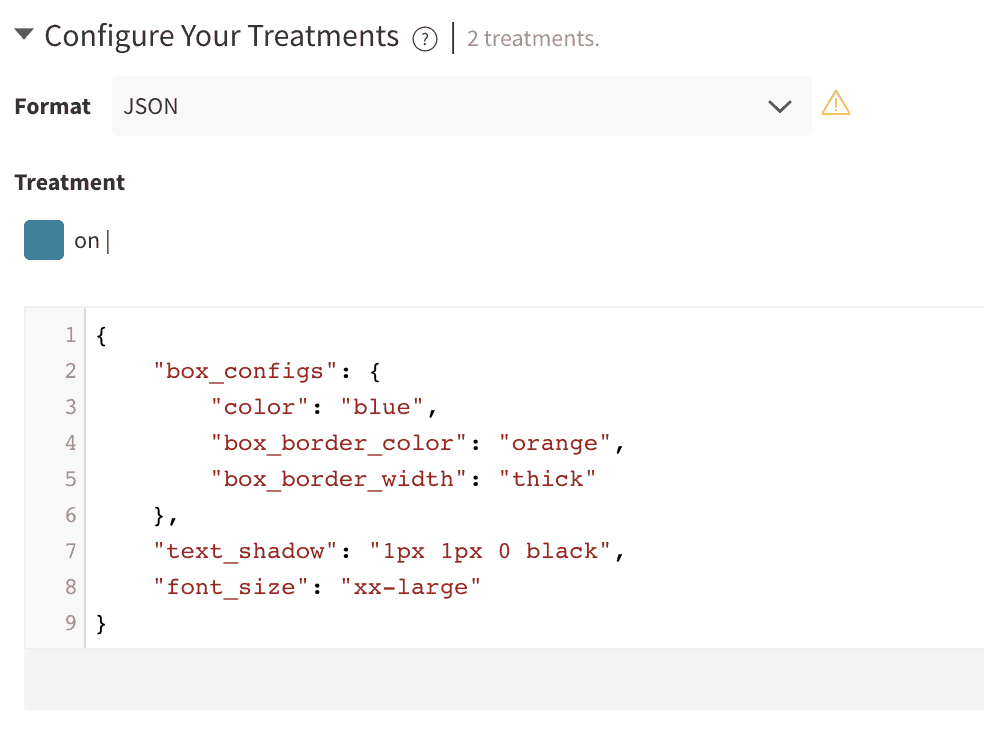
If you’re more comfortable with JSON or want to define more complex JSON objects, we’ve also built out a robust JSON editor to let you define as complex a configuration as needed for you.

Once you’ve defined your configurations, our SDKS will automatically download down this information and your engineers can easily access them by calling a simple getTreatmentWithConfig method and leverage them in your application. Below is a quick example of what this would look like in Javascript:
var splitResult = client.getTreatmentWithConfig("SPLIT_NAME", attributes);
var configs = JSON.parse(splitResult.config);
var treatment = splitResult.treatment;
if (treatment === "on") {
// insert on code here and use configs here as necessary
} else if (treatment === "off") {
// insert off code here and use configs here as necessary
} else {
// insert control code here
}Start using Dynamic Configs today
To learn more about Dynamic Configurations and see how you might be able to leverage them in your application, check out our product documentation. Our team has a ton in store to further enhance our ability to support teams looking to manage their experiments and feature flags. Make sure to subscribe to our release notes to be the first to hear about all of the new features we are building.
Get Split Certified
Split Arcade includes product explainer videos, clickable product tutorials, manipulatable code examples, and interactive challenges.
Switch It On With Split
The Split Feature Data Platform™ gives you the confidence to move fast without breaking things. Set up feature flags and safely deploy to production, controlling who sees which features and when. Connect every flag to contextual data, so you can know if your features are making things better or worse and act without hesitation. Effortlessly conduct feature experiments like A/B tests without slowing down. Whether you’re looking to increase your releases, to decrease your MTTR, or to ignite your dev team without burning them out–Split is both a feature management platform and partnership to revolutionize the way the work gets done. Switch on a free account today, schedule a demo, or contact us for further questions.
