The use of Feature flags typically evolve with the development team’s immediate needs, scale and use case. Most teams start with a basic need of turning a feature ‘on’ or ‘off’ for all of their customers. As their needs evolve, they will require granular control over defining subsets of customer population for whom the feature can be turned ‘on’ or ‘off’ independently.
That granularity is what we, at Split, call Targeting.
Targeting helps you be more precise, giving you the ability to rollout features slowly and carefully to specific customers, thereby reducing the blast radius of any problems that may arise with the rollout.
In this blog post, we’ll highlight the enhancements we’ve made to Split’s targeting capabilities by introducing a new matcher type: Dependency Matcher.
At a high level, dependency matchers allow you to consider the treatment given to a customer for one feature when deciding which treatment to give to the same customer for another feature. These sorts of dependencies are quite common in software rollouts e.g. Pinterest rolling out a new homepage design and tieing it to a new onboarding flow for new customers; or Uber rolling out a new reporting feature for drivers who are exposed to a new tipping feature. Dependency matchers put this powerful targeting capability into the hands of our users.
Let’s illustrate this with an example of an e-commerce company rolling out two new features — next-day-shipping and guaranteed-delivery-window. Let’s further assume that they want to gradually rollout the guaranteed-delivery-windows only to customers who were offered next day shipping.
Dependency matchers are meant to capture this relationship between two features.
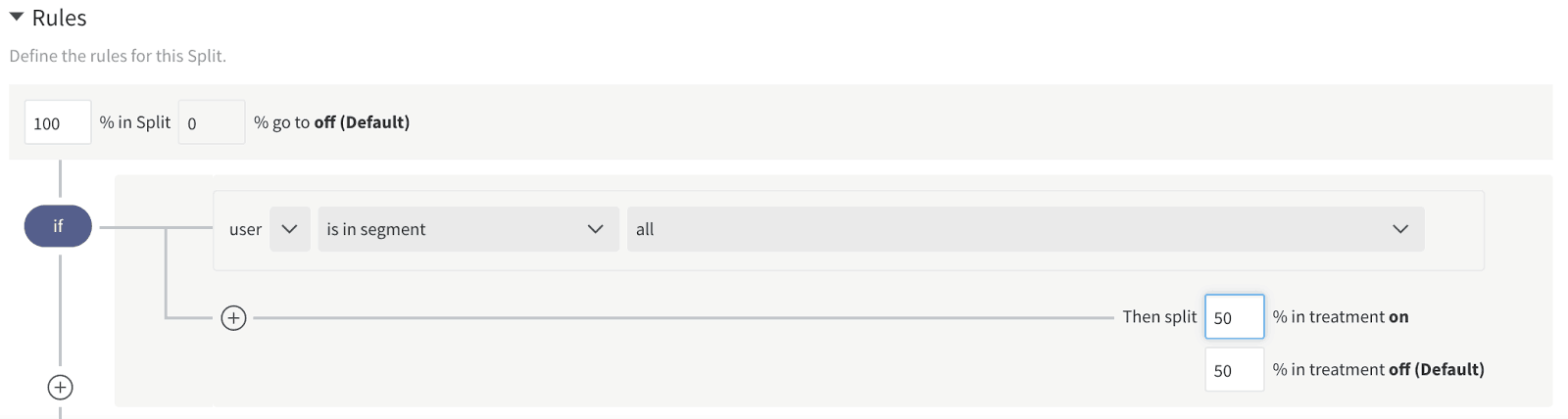
Let’s assume that the rollout plan for the next-day-shipping feature is a simple 50/50 split:

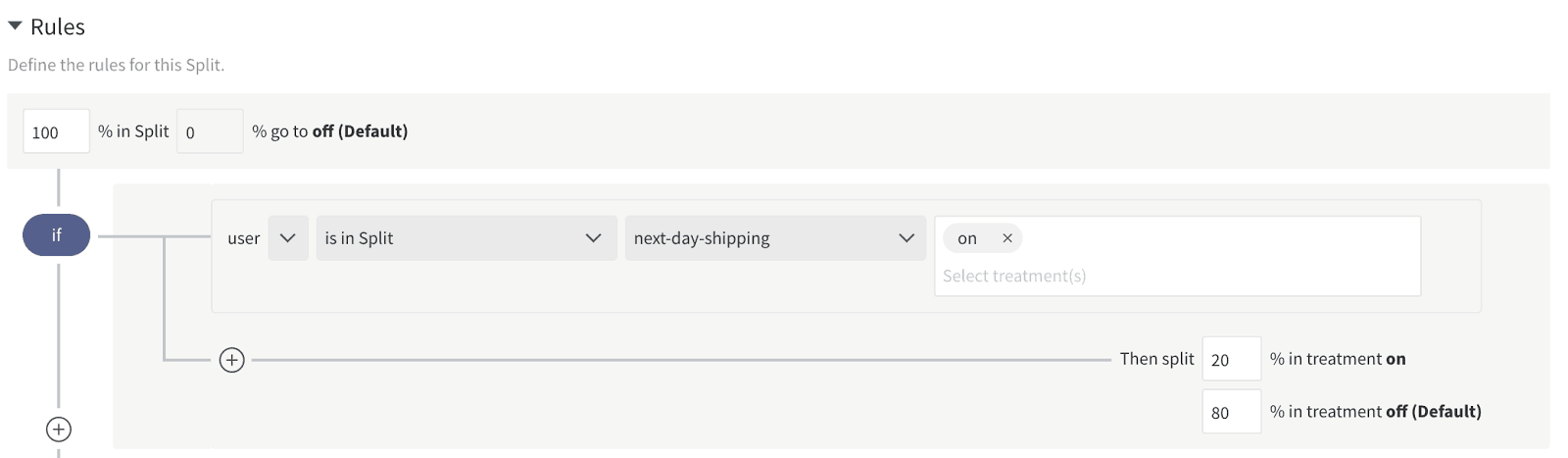
To create a dependency on this feature, here is how we would define the guaranteed-delivery-window feature:

Simply put, 20% of users seeing the ‘on’ treatment for the next-day-shipping feature will be given the ‘on’ treatment for the guaranteed-delivery-window feature. Some capabilities to note here:
Percentage Targeting
Split gives you the ability to slowly ramp the guaranteed-delivery-window to 10%, 20%, 50%, 100% of customers given the option to purchase next-day-shipping. This ramping capability is important to reduce the blast radius of any problems that may arise with guaranteed-delivery, while tying it to next-day-shipping.
Combining with other Matchers
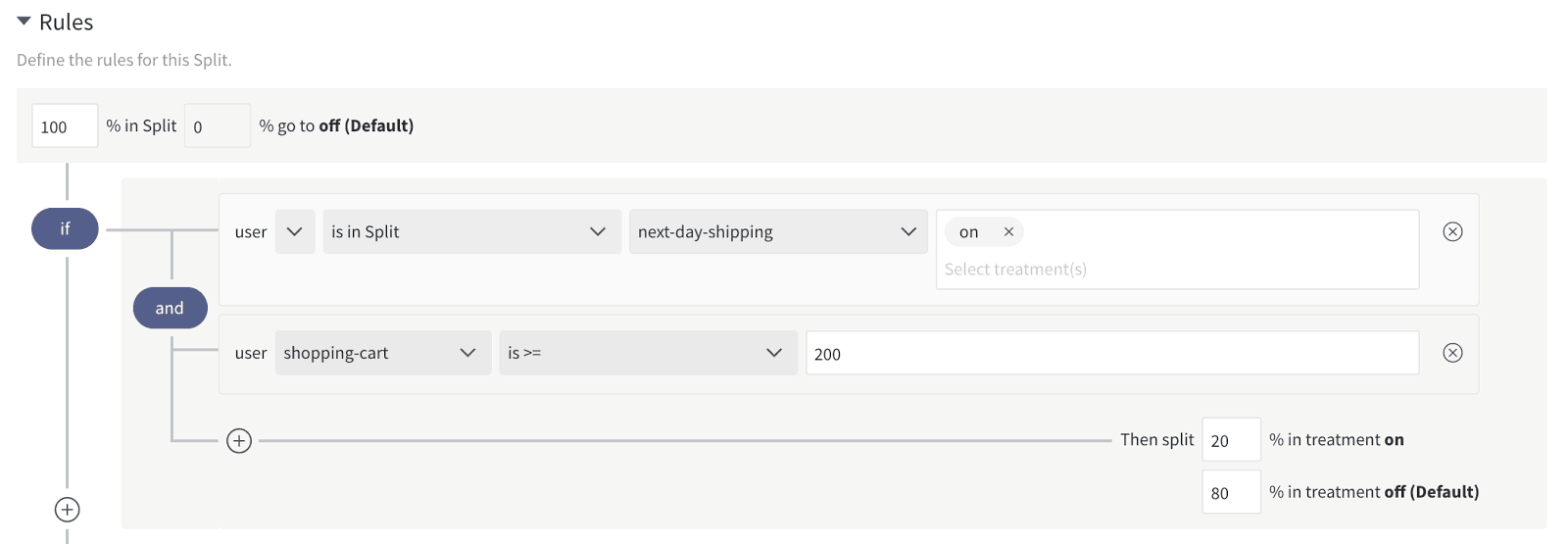
Dependency matchers can be combined with other matchers to serve your most complex targeting needs. With Split, you have the capability to offer a guaranteed-delivery-window to 20% of your customers who are offered next day shipping option and if they have a minimum shopping cart balance of $200:

The benefit of this approach when compared to creating dependencies between features is that, if the next-day-shipping feature had to be rolled back from some customers (aka ‘killed’), it would automatically turn off the guaranteed-delivery-window without manual intervention.
This also points to when you should use the dependency matcher. If killing next-day-shipping should not result in the guaranteed-delivery-window from being affected, you should probably not use the dependency matcher.
Multi-Select Treatments
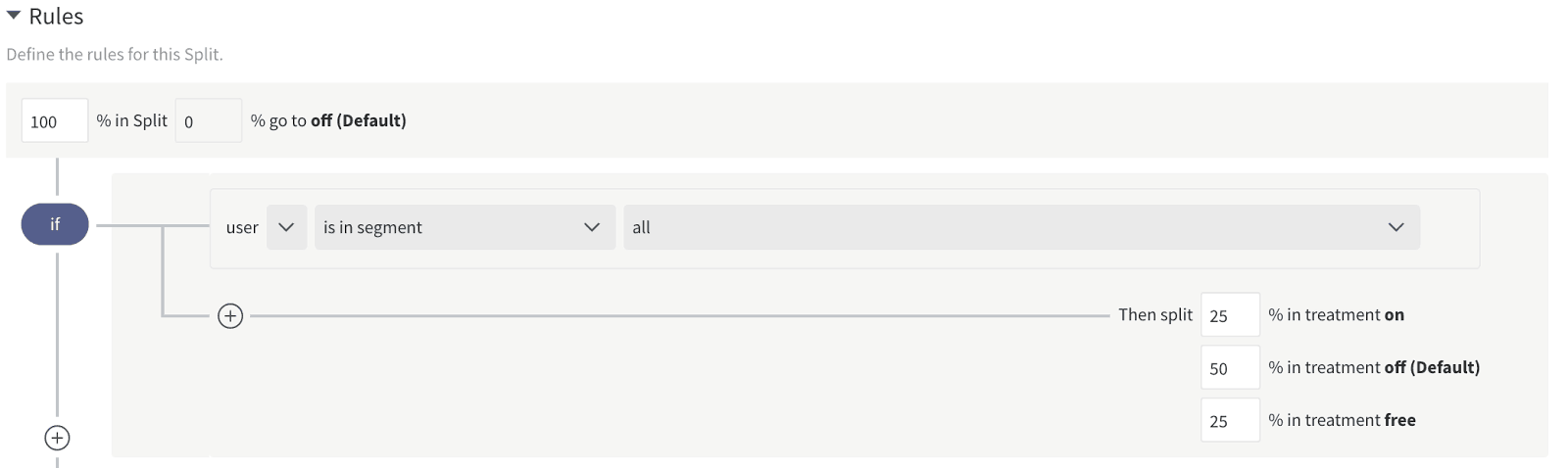
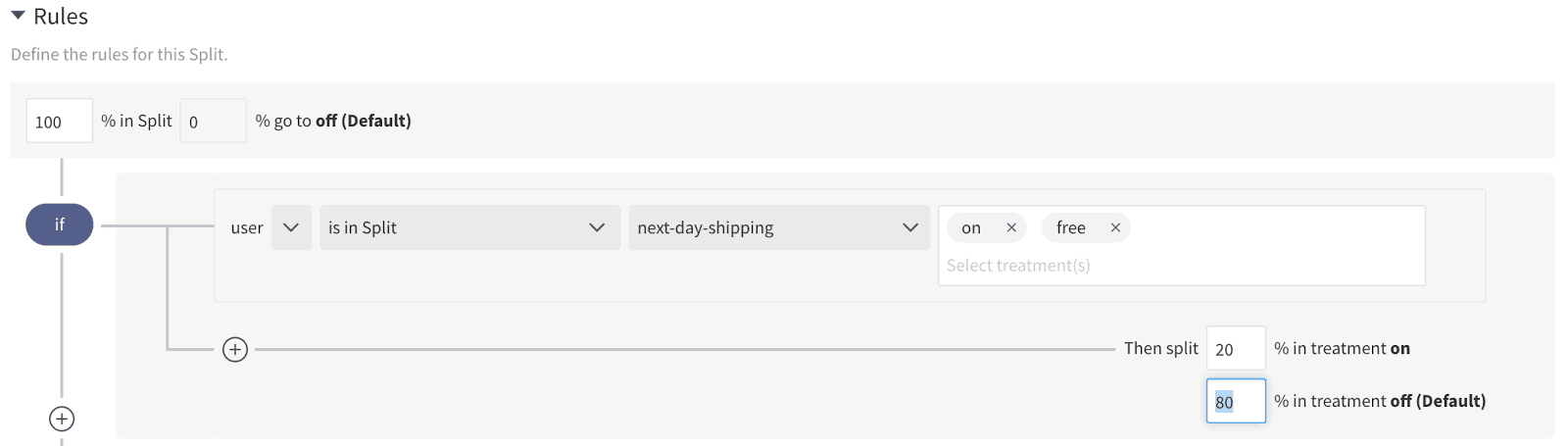
Now let’s assume next-day-shipping is more than just an on/off feature and instead has treatments: off, on, or free, to capture scenarios where next-day-shipping is: 1) unavailable; 2) available as a pay-for-play; and 3) available free of charge. Here is a simple rollout plan for next-day-shipping:

The guaranteed-delivery-window feature could target more than one treatment of next-day-shipping. Here is an example:

In this scenario, 20% of customers seeing ‘on’ or ‘free’ treatment of next-day-shipping will see the ‘on’ treatment for guaranteed-delivery-window.
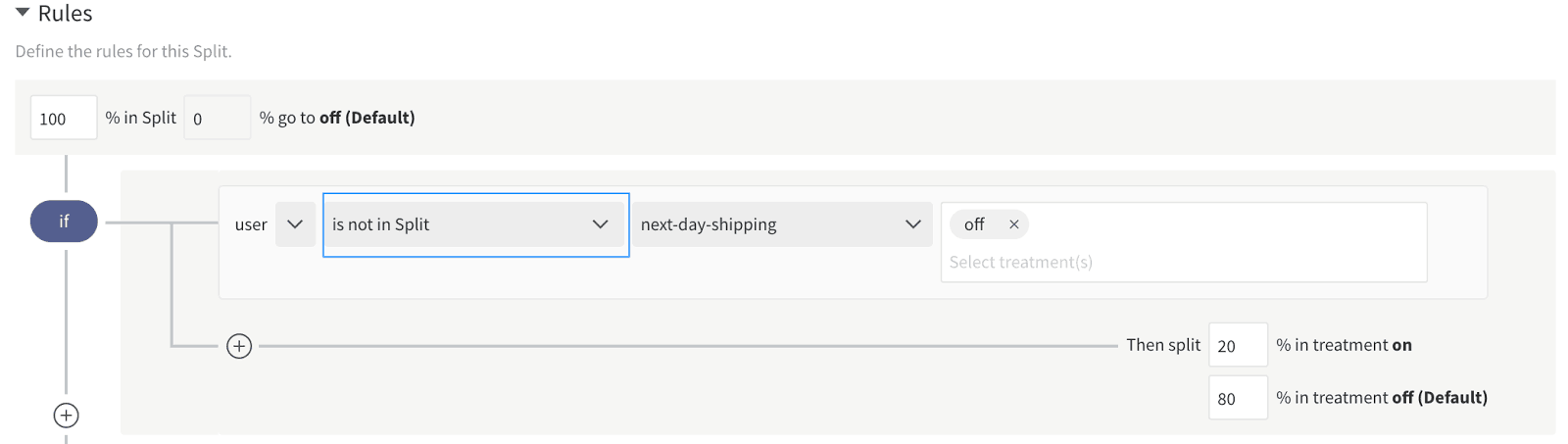
Negation of Dependency
Additionally, you can always target a negation of a treatment. In other words, if you want to target all treatments of next-day-shipping other than ‘off’, here is how you’d do it:

Summary
Dependency matching is a powerful tool to tie the experience of a customer between two features. Combined with Split’s ability to ramp, combine different matchers, and negation, you will benefit from the capability to granularly understand and target your customer base, and to roll out features accordingly.
Get Split Certified
Split Arcade includes product explainer videos, clickable product tutorials, manipulatable code examples, and interactive challenges.
Switch It On With Split
The Split Feature Data Platform™ gives you the confidence to move fast without breaking things. Set up feature flags and safely deploy to production, controlling who sees which features and when. Connect every flag to contextual data, so you can know if your features are making things better or worse and act without hesitation. Effortlessly conduct feature experiments like A/B tests without slowing down. Whether you’re looking to increase your releases, to decrease your MTTR, or to ignite your dev team without burning them out–Split is both a feature management platform and partnership to revolutionize the way the work gets done. Switch on a free account today, schedule a demo, or contact us for further questions.