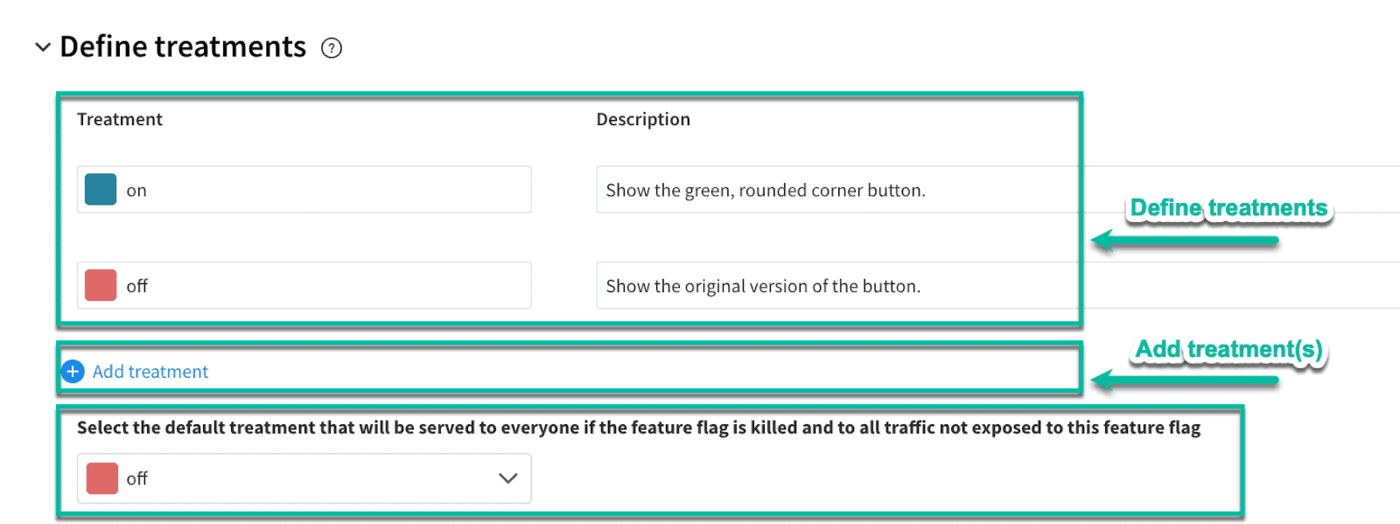
The control treatment will be the original version of the U/component or version A. You can add another treatment and set that to “on”. The treatment you set to “on” will be version B or a different version of the UI/component. In this example below there are only two treatments and they are set to “on” and “off” with descriptions.
You can also add more treatments, up to 20. Plus, you can set the default treatment as well. That default treatment can be “on” or “off”.